Proactiviteit is een must in elke markt om gebruikers te behouden en in te spelen op hun continu veranderende wensen. Wanneer je jouw app voor het eerst lanceert, zul je hoogstwaarschijnlijk nieuwe dingen gaan testen en meerdere keren functies toevoegen of verwijderen. Dit is onvermijdelijk als je jouw product-market fit wil vinden.
Het React Native framework geeft je exact de flexibiliteit die je hiervoor zoekt. Hiermee kun je één codebase ontwikkelen die tegelijkertijd geimplementeerd en geinnoveerd kan worden op Android en iOS.
Maar wat is React Native? Hoe werkt het? Hoe verhoudt het zich tot native ontwikkeling (zoals iOS en Android) en andere platformonafhankelijke frameworks? In dit artikel beantwoorden we deze vragen voor je.
In 2015 organiseerde Facebook een interne hackathon. Deze hackathon leidde tot de lancering van het framework dat we nu kennen als React Native: een open-source framework dat platformonafhankelijke applicatie-ontwikkeling mogelijk maakt, volledig gebaseerd op JavaScript.
Het doel van dit framework is om ontwikkelaars en bedrijven in staat te stellen applicaties te bouwen met één centrale codebase die platformonafhankelijk beschikbaar zijn op zowel Android als iOS. Het React Native framework heeft drie kernkenmerken: snelheid, efficiëntie en eenvoud.
In het React Native framework ontwikkel je platformspecifieke (native) componenten door JavaScript-code te compileren. Ontwikkelaars kunnen JavaScript-code schrijven, maar nog steeds API's en modules gebruiken of ontwikkelen die platformspecifiek zijn voor Android of iOS.
Strategisch gezien kan het een goede beslissing zijn om je app te bouwen met React Native. Het is sneller, goedkoper en bijna net zo goed als een native applicatie. De prestaties van het React Native-framework zijn meer dan voldoende voor de meeste use-cases die we tegenkomen.
Maar wanneer de functionaliteit van jouw app afhankelijk is van zware animaties, gecompliceerde interacties en berekeningen of zware technologieën zoals AR/VR of 3D, is native ontwikkeling de betere keuze.
Native ontwikkeling vereist een andere codebase in verschillende talen voor elk platform waarop je jouw app beschikbaar wil maken. Voor Android betekent dit meestal het bouwen van een applicatie met Java of Kotlin. Voor iOS wordt jouw applicatie meestal gebouwd in Swift of Objective-c.
Er zijn duidelijke nadelen aan het native bouwen van een app voor verschillende platforms. Je hebt meer mensen nodig om te bouwen, te onderhouden en te innoveren. Hierdoor duurt het langer om op de markt te komen, waardoor native applicatie-ontwikkeling onder aan de streep vaak duurder wordt.
Hoewel native ontwikkeling arbeidsintensiever en duurder is, zal een app die leunt op veel complexiteit (zoals hierboven beschreven) er niet aan ontkomen om in een patformspecifieke taal te worden gebouwd. Met dergelijke complexiteiten zouden we je niet aanraden om te proberen kosten te besparen door voor React Native te gaan. Deze beslissing zal je op de lange termijn veel meer zal kosten.
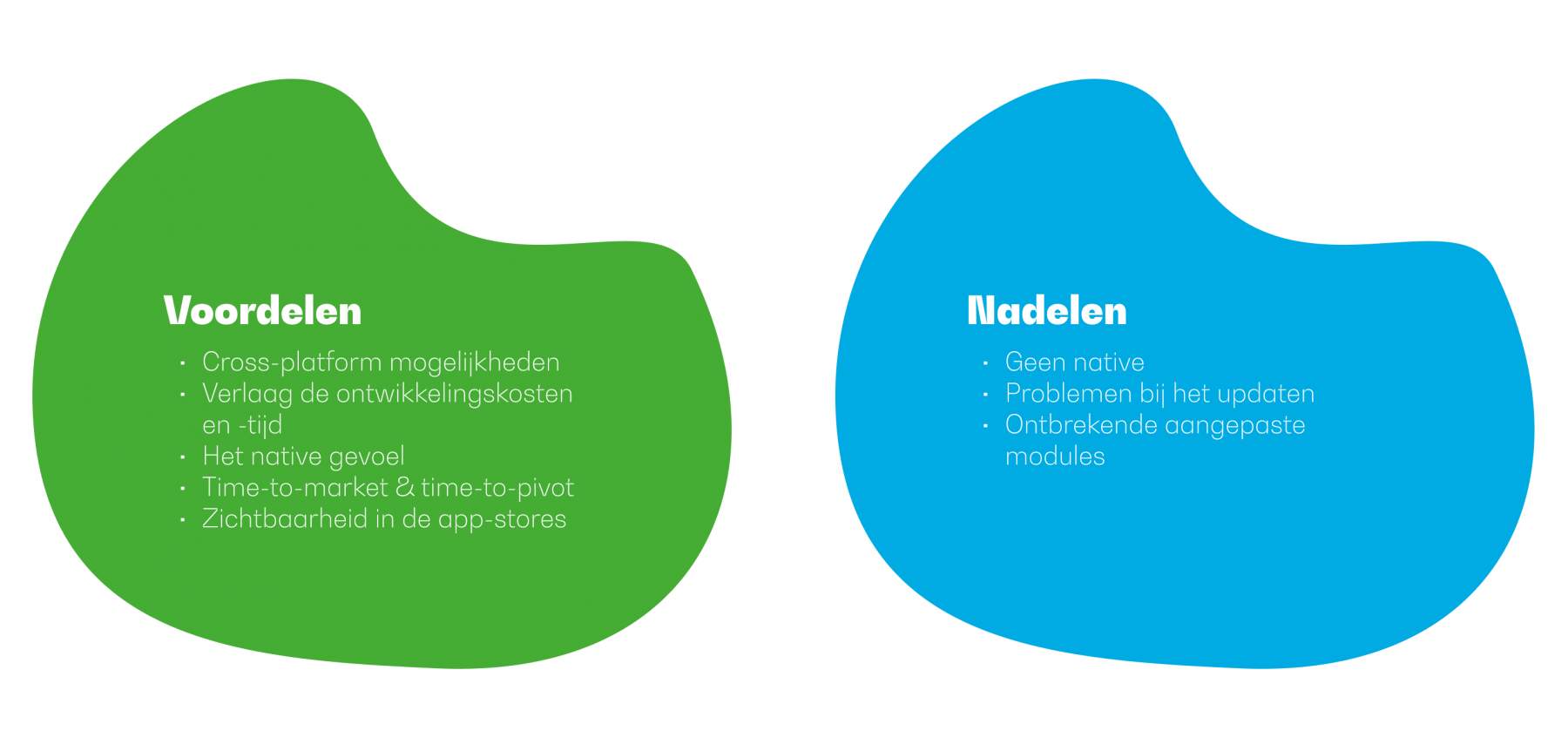
Tijdens je zoektocht naar het juiste framework of de juiste programmeertaal, moet je altijd onderzoeken of de voor- en nadelen passen bij jouw use-case. Laten we eens kijken naar de voor- en nadelen van het React Native framework:

Het meest voor de hand liggende voordeel is het feit dat je maar één codebase nodig hebt om zowel een Android- als een iOS-applicatie te maken.
door slechts één codebase te hoeven bouwen, kun je de ontwikkelingstijd en -kosten aanzienlijk verminderen.
in tegenstelling tot andere hybride oplossingen zijn de prestaties van React Native-apps uitzonderlijk. Dit komt omdat het UI-elementen gebruikt die kunnen worden weergegeven met behulp van native views in plaats van webviews. Cross-platform apps op basis van webviews (ook bekend als Progressive Web Apps of PWA's) kunnen de gebruikerservaring snel verslechteren.
het gebruik van React Native helpt je sneller op de markt te komen om de eerste versie van jouw app te testen. Omdat u slechts één codebase gebruikt, kunt u ontvangen feedback uit de markt sneller implementeren.
in tegenstelling tot een PWA is een React Native applicatie gemakkelijker te lanceren in de verschillende app-stores.
hoewel React Native beter wordt, zijn de prestaties nog steeds niet op hetzelfde niveau als een volledig native applicatie. Native applicaties halen het maximale uit de beschikbare functionaliteiten en zullen dus ook altijd beter presteren.
als je applicatie sterk afhankelijk is van native modules, is het meestal vrij ingewikkeld om je applicatie bij te werken naar de nieuwste versie van React Native.
het framework mist nog enkele aangepaste modules. Dit betekent dat er enige native expertise in uw team nodig is om uw aangepaste modules te maken.
.png)
Gezien de gunstige eigenschappen van dit innovatieve framework, zijn er verschillende grote bedrijven die React Native gebruiken voor hun b2c applicaties. Duizenden apps gebruiken React Native, maar laten we eens kijken naar 5 van de bekendste:
Uiteraard! Practice what you preach, toch?
je zou denken dat de normale Facebook-app de eerste React Native-app was die hier ooit mee is gebouwd, maar dat was het niet! De Facebook Ads-applicatie was de allereerste applicatie die werd gebouwd met React Native.
deze beroemde app voor spraak- en tekst berichten heeft zijn iOS-versie op React Native. Ze probeerden ook hun Android-versie op React Native te krijgen, maar besloten uiteindelijk om een native taal genaamd Kotlin te gebruiken.
Tesla heeft een app waarmee de eigenaar bepaalde functies van de auto op afstand kan bedienen. De app is gebouwd met behulp van het React Native Framework en de app ziet er hetzelfde uit en werkt hetzelfde op zowel iOS- als Android-apparaten.
Bloomberg ontwikkelde een geheel nieuwe versie van hun applicatie met behulp van Facebook's framework binnen 5 maanden. Ze hebben niet alleen herbouwd in de helft van de tijd die ze nodig hadden als ze inheems waren geworden, maar ze hebben het ook aanzienlijk verbeterd.
Zoals jij je misschien kunt voorstellen, is React Native niet de enige technologie die je kunt gebruiken om mobiele applicaties te bouwen. Enkele populaire zijn Flutter, Swift, Ionic, Xamarin en nog veel meer. Laten we deze 4 vergelijken met het React Native framework.
.jpeg)
Flutter wordt beschouwd als het antwoord van Google op het uitbrengen van React Native door Facebook. Het Flutter-framework is een toolkit met UI-elementen op basis van de Dart-programmeertaal en is bedoeld voor platformonafhankelijke applicatie-ontwikkeling. Het werd uitgebracht in 2018.
Als we kijken naar de Stack Overflow Developer Survey van 2020, kunnen we zien dat Flutter de voorkeur heeft van ontwikkelaars die in het verleden alleen dat framework hebben gebruikt. 68,8% van de ontwikkelaars die alleen Flutter hebben gebruikt, hebben interesse getoond om ermee door te gaan met ontwikkelen. Voor ontwikkelaars die React Native eerder hebben gebruikt was dit 57,9%. Van de ontwikkelaars die geen van deze frameworks hebben gebruikt, heeft 14% interesse getoond om met React Native te werken, in tegenstelling tot 10,7% voor Flutter.
| React Native | Flutter | |
| Versie | 2015 | 2018 |
| Ontwikkeld door | ||
| Taal | JavaScript | Dart |
| Native prestaties | Geweldig | Bovengemiddeld |
| Look and feel |
React Native gebruikt native componenten die ervoor zorgen dat alles er goed blijft uitzien bij elke update van het besturingssysteem (bijv. iOS & Android). React native apps gebruiken native componenten die overeenkomen met componenten die ook worden gebruikt in native apps. Hierdoor lijkt het net alsof er een native technologie is gebruikt. |
Flutter-apps zijn zo gebouwd dat ze eruitzien en aanvoelen als native applicaties.Dankzij material-design en Cupertino-widgets kunnen Flutter-apps native ontwerpen imiteren. |
| Time-to-market | Sneller dan native | Sneller dan native |
| Populaire apps die op de technologie draaien | Facebook, Facebook Ads, Tesla, Bloomberg, Discord | Google Ads, Philips Hue, BMW, eBay Motors |

Swift is een programmeertaal ontwikkeld door Apple. Swift is speciaal ontwikkeld voor het bouwen en ontwerpen van applicaties voor iOS-apparaten zoals Apple TV, Apple Watch, Mac en natuurlijk de Apple iPhone.
| React Native | Swift | |
| Versie | 2015 | 2014 |
| Ontwikkeld door | Apple | |
| Taal | JavaScript | Swift |
| Native prestaties | Geweldig | Bovengemiddeld |
| Look and feel |
React Native gebruikt native componenten die ervoor zorgen dat alles er goed blijft uitzien bij elke update van het besturingssysteem (bijv. iOS & Android). React native apps gebruiken native componenten die overeenkomen met componenten die ook worden gebruikt in native apps. Hierdoor lijkt het net alsof er een native technologie is gebruikt. |
Swift is een programmeertaal die speciaal is ontworpen om native iOS-apps te bouwen. Het is 100% native en hoeft niets te imiteren. De prestaties van deze apps zullen, mits goed ontwikkeld, van uitmuntende kwaliteit zijn. Beter is er bijna niet. |
| Time-to-market | Sneller dan native | Langer dan cross-platform als je zowel een iOS-app als een Android-app wil bouwen, waarvoor je andere technologie nodig hebt |
| Populaire apps die op de technologie draaien | Facebook, Facebook Ads, Tesla, Bloomberg, Discord | Uber, Slack, Lyft, WhatsApp, LinkedIn web-based |
Ionic is een open-source UI-toolkit. Het is een web-first toolkit die kan worden gebruikt om zowel mobiele als progressieve web-apps (PWA's) te bouwen die platformonafhankelijk kunnen worden gebruikt. Het maakt gebruik van webgebaseerde technologieën zoals HTML, CSS en JavaScript.
| React Native | Ionic | |
| Versie | 2015 | 2013 |
| Ontwikkeld door | Drifty Co | |
| Taal | JavaScript | HTML, CSS en JavaScript |
| Native prestaties | Geweldig | Bovengemiddeld |
| Look and feel |
React Native gebruikt native componenten die ervoor zorgen dat alles er goed blijft uitzien bij elke update van het besturingssysteem (bijv. iOS & Android). React native apps gebruiken native componenten die overeenkomen met componenten die ook worden gebruikt in native apps. Hierdoor lijkt het net alsof er een native technologie is gebruikt. |
Ionic gebruikt op alle platforms dezelfde gebruikersinterface. Dit kan ertoe leiden dat apps niet overeenkomen met de ontwerpsystemen (zoals materiaalontwerp van Google) van de specifieke besturingssystemen. Een functie genaamd adaptieve styling kan echter worden gebruikt om knoppen, navigatie, werkbalken, enz. aan te passen die in overeenstemming zijn met platformstandaarden. |
| Time-to-market | Sneller dan native | Sneller dan native |
| Populaire apps die op de technologie draaien | Facebook, Facebook Ads, Tesla, Bloomberg, Discord | Untappd, McLaren Automotive, MarketWatch |
Xamarin is Microsoft's oplossing voor platformonafhankelijke applicatie-ontwikkeling. Hiermee kunnen ontwikkelaars Android-, iOS- en Windows-applicaties bouwen met een codebase die voor alle platforms voor 90% hetzelfde is.
Xamarin wordt beschouwd als een toevoeging aan of uitbreiding van het .NET-framework, dat al wordt gebruikt om Microsoft-apps te bouwen. Beide zijn gebouwd met C#, de programmeertaal die is ontwikkeld en wordt onderhouden door Microsoft.
Als we naar de Stack Overflow Developer Survey kijken, kunnen we zien dat ontwikkelaars React Native verkiezen boven Xamarin. 45,4% van de ontwikkelaars die Xamarin eerder gebruikten, gaven aan dat ze graag door wilden gaan met ontwikkelen met deze taal, tegenover 57,9% voor React Native. Ook zou slechts 4,5% van de ontwikkelaars die nog niet met Xamarin hebben ontwikkeld, het willen proberen, tegenover 14% van de ontwikkelaars die nog niet met React Native hebben gewerkt.
| React Native | Xamarin | |
| Versie | 2015 | 2014 |
| Ontwikkeld door | Microsoft | |
| Taal | JavaScript | C#, .NET |
| Native prestaties | Geweldig | Bijna native. Beter dan React Native |
| Look and feel |
React Native gebruikt native componenten die ervoor zorgen dat alles er goed blijft uitzien bij elke update van het besturingssysteem (bijv. iOS & Android). React native apps gebruiken native componenten die overeenkomen met componenten die ook worden gebruikt in native apps. Hierdoor lijkt het net alsof er een native technologie is gebruikt. |
Xamarin-apps worden op dezelfde manier gecompileerd als React Native-apps. Over het algemeen heeft Xamarin krachtigere vooraf gebouwde native modules. Hierdoor zouden xamrin apps nog dichter bij native prestaties in de buurt moeten komen in vergelijking met React Native-apps.
|
| Time-to-market | Sneller dan native | Sneller dan native |
| Populaire apps die op de technologie draaien | Facebook, Facebook Ads, Tesla, Bloomberg, Discord | Storyo, FreshDirect, Alaska Airlines |
Het kiezen van een technologie, taal of framework voor de ontwikkeling van jouw app is nooit een gemakkelijke taak. Kies je voor native, maar platformonafhankelijk blijkt achteraf beter te zijn, dan had je jezelf veel tijd en geld kunnen besparen. Kies je voor platformonafhankelijk, maar is jouw use-case te zwaar voor deze frameworks, dan moet je alsnog overgaan naar native en had het ook minder tijd en geld kunnen kosten.
Is er een in het bijzonder die het beste voor u is? Het antwoord is meestal ja. Het hangt echter sterk af van uw specifieke gebruiksscenario.
Cross-platform frameworks en technologieën zijn geweldig voor snellere, goedkopere en efficiëntere ontwikkeling. Maar wanneer uw applicatie veel complexe berekeningen of andere complexiteiten heeft, kan ontwikkeling met platformonafhankelijke frameworks contraproductief zijn.
Native ontwikkeling genereert hoogwaardige applicaties en zal intuïtiever aanvoelen voor gebruikers van specifieke besturingssystemen zoals iOS en Android. Maar native apps hebben meer tijd nodig om te bouwen, kosten meer geld en zijn relatief moeilijker te onderhouden.
Als het gaat om softwareontwikkeling, is er geen one-size-fits-all technologie. Als dat zo zou zijn, zouden we het allemaal gebruiken.
Gelukkig hoef je dit niet alleen te onderzoeken. Want wanneer is mijn applicatie nou te zwaar voor platformonafhankelijke ontwikkeling? Hoe weet ik zeker dat mijn applicatie op de lange termijn niet te zwaar wordt voor platformonafhankelijke frameworks?
Logische vragen die we graag samen met jou beantwoorden. Samen kunnen we door jouw opties heen praten en je helpen beslissen wat het beste is voor jouw eindgebruikers.
-cropped.png)